Was ist User Experience Design? – Brauche ich es?
User Experience Design, kurz UX-Design, hat in den vergangenen Jahren eine steile Karriere hingelegt. Es ist aus dem Alltag von Agenturen und Jobbörsen nicht mehr wegzudenken.
Buzzwords wie „Great User Experience“, „Usability“, „User Story“, „Persona“ etc. vermitteln den Eindruck, es führe kein Weg mehr am UX-Design vorbei.
Doch was ist dran am User Experience Hype? Was bedeutet User Experience Design genau? Und brauche ich es für meine neue Website oder App?

Die Ursprünge des User Experience-Designs
Der Begriff “User Experience” wurde durch den kognitiven Psychologen und Designer Don Norman geprägt. Sein 1988 erschienenes Buch “The Design of Everyday Things” hatte aber noch kaum Bezug zu Webanwendungen, die heute im Fokus des UX-Designs stehen.
Kernfragen im UX-Design
Norman versteht unter “User Experience” die Summe aller Erfahrungen, die mit einem Produkt oder Service einhergehen. Im Beispiel des Kaufs eines Computers betreffen folgende Fragen die User Experience:
- Wo hole ich ihn ab?
- Wie transportiere ich ihn?
- Was mache ich mit dem Verpackungsmüll?
- Wie schließe ich alles richtig an?
- Wie bediene ich ihn richtig?
Anfang der 90er Jahre holte ihn Apple als “User Experience Architect” ins Entwicklerteam. Don Norman wurde zum ersten Angestellten, der den Begriff “User Experience” im Jobtitel trug.
Apple ist bis heute ein Musterbeispiel für eine stimmige User Experience über alle Phasen des Produktlebenszyklus hinweg:
- die Produktvorstellung, die bei Fans beliebte Apple Keynote,
- der Produktverkauf in speziell dafür konzipierten Apple-Stores,
- die Produktauslieferung in hochwertiger Verpackung,
- die Produktqualität
- und die langjährige Update-Versorgung.
Anforderungen an das UX-Design
Dieses Beispiel veranschaulicht, dass UX-Design mehr ist als reines Interaktionsdesign der Benutzeroberfläche einer App. In die User Experience werden idealerweise auch die Berührungspunkte (Touchpoints) der künftigen Nutzer außerhalb der Anwendung mit einbezogen und durchdacht.
Dennoch wird heute UX-Design vorwiegend als ganzheitlicher Ansatz zur Entwicklung interaktiver Systeme (Webseiten, Onlineshops, Apps, Fahrzeugbediensysteme etc.) verwendet.
UX-Design ist nicht Design
2010 hat die International Organization for Standardization User Experience Design in die ISO-Norm 9241-210 gegossen. User Experience Design wird hier als »Prozess zur Gestaltung gebrauchstauglicher Systeme« definiert und in seinen Einzelheiten beschrieben.

Im User Experience Design geht es darum, ein „positives Nutzererlebnis“ zu schaffen. Die Designphilosophie hinter dem UX-Design kann man auch als „User Centered Design“ (benutzerorientierte Gestaltung) bezeichnen.
UX-Design beginnt mit der Erforschung des potenziellen Nutzers, dessen Wünschen und Bedürfnissen. Dazu werden gängige empirische Methoden eingesetzt, wie
- Recherchen,
- Beobachtungen
- und Befragungen,
die online und offline durchgeführt werden können.
UX-Design ist so gesehen nicht Design, sondern eine sozialwissenschaftliche Methode bzw. Technik zur Optimierung der Benutzerfreundlichkeit.
Die ästhetische Gestaltung, die emotionale Ansprache der Nutzer, die Einprägsamkeit etc. liegt in den Händen des Visual Designers bzw. User Interface Designers (UI-Designer), der eng mit dem UX-Designer zusammenarbeitet.
Wo sind die begeisterten Nutzer?
„Great User Experience“ kann wortwörtlich als „Großartiges Nutzererlebnis“ übersetzt werden. Doch diese Übersetzung sorgt im Deutschen für gewisse Missverständnisse, denn sie suggeriert, dass UX-Design eine starke emotionale Begeisterung bei den Nutzern erzeugt. Dem ist aber offensichtlich nicht so.

Was ist also mit „Great User Experience“ gemeint?
Die ISO-Norm legt hier den Fokus auf Gebrauchstauglichkeit. “Gebrauchstauglich“ bedeutet schlicht, dass ein (in diesem Fall) digitales Produkt so funktioniert, wie der Nutzer es erwartet (intuitive Bedienbarkeit). Und er mit keinen Schwierigkeiten oder Hindernissen bei der Bedienung konfrontiert ist. Die positive Nutzererfahrung entsteht dann, wenn die Bedienung leicht und erfolgreich war und der Nutzer sich so als selbstwirksam erfährt.
Ein kurzer Einblick in die Methoden des UX-Designs
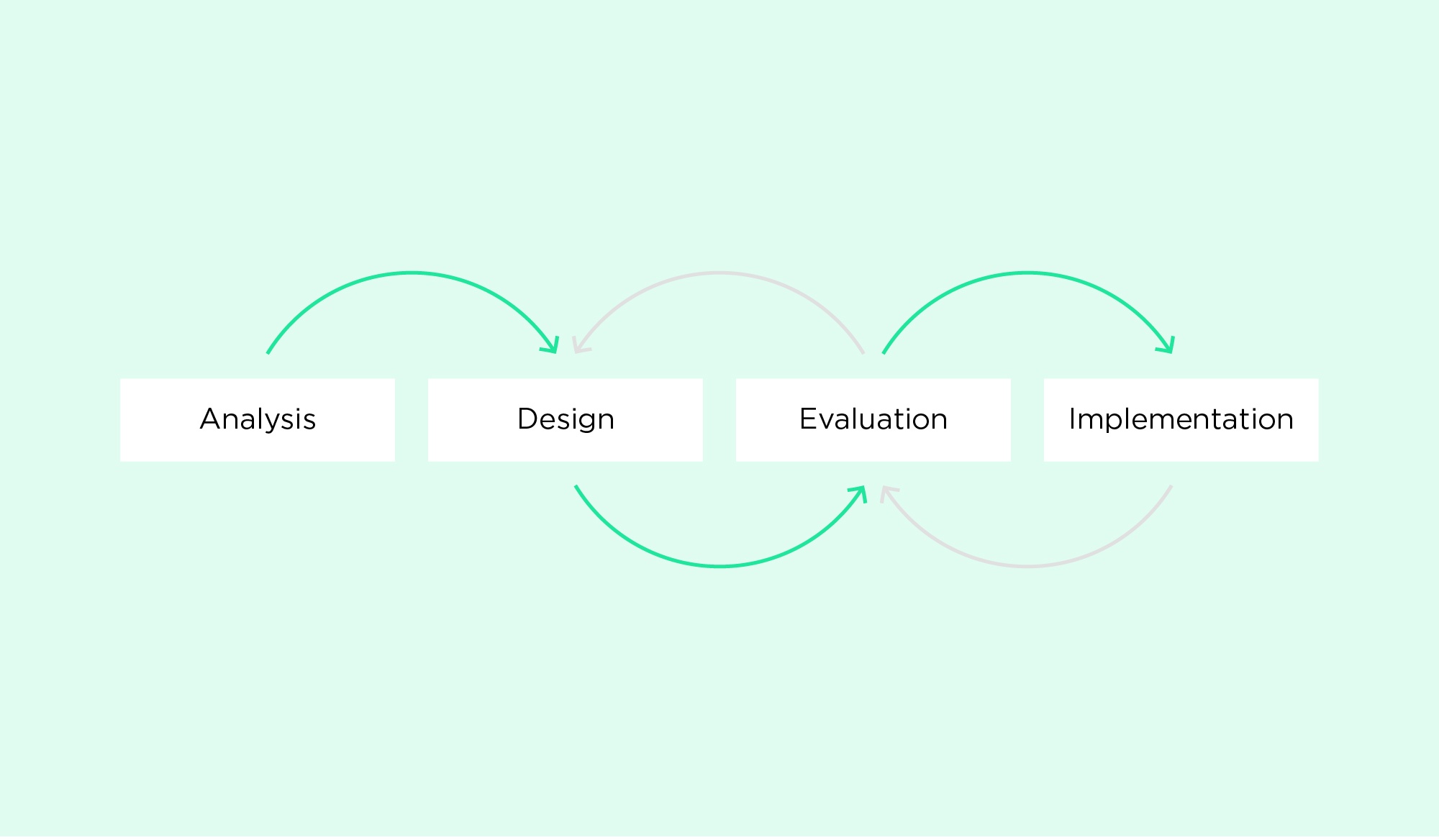
Ein Grundprinzip des User Centered Designs ist das iterative Vorgehen. Das Produkt wird in unterschiedlichen Reifegraden durch typische Nutzer überprüft. Das Feedback der Nutzer kann dabei auf jedes Stadium des Designprozesses Rückwirkung haben. Auf diese Weise kann ein Produkt Schritt für Schritt im Hinblick auf seine Gebrauchstauglichkeit optimiert werden.
Abbildung: Iteratives Testen im User Centered Design

Der User Interface Designer (UI-Designer) gestaltet und erstellt Hand in Hand mit dem UX-Designer Prototypen. Diese werden im weiteren Entwicklungsablauf – auch im Hinblick auf das Layout – von den Probanden getestet und mit den gewonnenen Informationen verbessert.
Schritt 1: Analyse
Schritt eins befasst sich mit der Analyse des Nutzungskontextes und erfasst Auskünfte über die zukünftigen Nutzer und deren Anforderungen. Neben Interviews, Recherchen und anderen Methoden stehen insbesondere folgende Analyse-Techniken für das UX-Design:
Erstellung von Personas
Eine Persona ist die möglichst genaue Beschreibung eines typischen Nutzers als einzeln herausgegriffener Repräsentant der Zielgruppe. Die Persona umfasst
- Name
- ggf. Foto (um die Persona vorstellbarer zu machen)
- Tätigkeit
- Hobbies
- Bedürfnisse
- und viele weitere Eigenschaften der späteren Anwender im Nutzungskontext
Die Daten werden aus der Beobachtung realer Menschen gewonnen.
- Beispiel: Daniel, 46, arbeitet als Projektmanager in einem mittelständischen Unternehmen, welches Cloud-Speicher vertreibt. Seit 20 Jahren ist er verheiratet und hat zwei Kinder (…) Er lebt in einem kleinen Ort in der Nähe von München, wo er mit seiner Familie ein Einfamilienhaus bewohnt. Er ist Hundeliebhaber und hat einen Golden Retriever, der schon in die Jahre gekommen ist …
Die User Interface und User Experience Designer können im Entwicklungsprozess fortlaufend auf die ermittelten Personas zurückgreifen. So können sie z.B. prüfen, ob die einzelnen Personen die Anwendung bzw. das Produkt erfolgreich bedienen könnten.
Customer Journey Mapping
Ziel des Customer Journey Mapping ist, einen ganzheitlichen Blick auf das Verhalten der Nutzer zu werfen. So können mögliche Schwachpunkte in der Nutzererfahrung gefunden und Strategien entwickelt werden, welche die Kundenzufriedenheit und Kundenbindung erhöhen.
Alle Berührungspunkte (Touch Points) des Kunden im Zusammenhang mit dem Produkt oder der Anwendung im Laufe der Zeit werden in einer Customer Journey Map visuell dargestellt. Erfasst werden Erfahrungen, Gedanken, Gefühle, Motivationen und andere Einflüsse auf den einzelnen Stationen.
Am Beispiel eines Einzelhandels-Produktes beginnt die Customer Journey, wenn ein Kunde zum ersten Mal auf das Produkt aufmerksam wird, zum Beispiel über eine Werbeanzeige. Er bewertet das Produkt und vergleicht es mit anderen Marken. Dann entschließt er sich zum Kauf des Produktes, transportiert es zu sich nach Hause und verwendet es im Anschluss. Je nach Erfahrung kann die weitere Reise den Kunden zum Kauf eines anderen Produktes dieser Marke führen, zur Weiterempfehlung bzw. einer (schlechten) Bewertung oder zum Kundenservice.
Das Customer Journey Mapping liefert dem UI/UX-Design wertvolle Hinweise zur Gestaltung und Verbesserung von Anwendungen, Produkten und Services (z.B. Service-Hotline, Bedienungsanleitungen online, FAQ).
Erstellen von User Stories
User Stories eignen sich besonders zur Feature- und Funktionsplanung sowie zur Funktionserweiterung bestehender Anwendungen.
Dabei wird jedes Feature in Form einer kurzen Beschreibung der Funktion aus der Sicht des Nutzers definiert. Die User Story beantwortet die Fragen, wer der Benutzer ist, was er tun und was er damit erreichen möchte.
Das Format einer User Story ist ein Satz nach dem folgenden Muster:
„Als [Benutzertyp] möchte ich [Ziel/Wunsch], damit [Nutzen].“
- Beispiel: „Als Tierhalter, der auf dem Land lebt, möchte ich jederzeit per Videochat einen Tierarzt konsultieren können, um mir die beschwerliche Anreise mit meinem Tier in die Stadt zu ersparen“.
Die User Stories werden in einem sogenannten Backlog gesammelt und priorisiert. Für jede User Story kann der Aufwand der Umsetzung geschätzt werden. Um Zeit zu sparen, kann die Bewertung des Aufwandes in Form von Punkten (Story Points) erfolgen, die eine Sortierung der User Stories nach Aufwand erlauben.
Use Cases
Sowohl User Stories als auch Use Cases identifizieren Benutzer und beschreiben deren Ziele. Use Cases sind jedoch detaillierter und beschreiben die Anwendungsfälle und die Funktionalität der Anwendung konkreter. Ein Use Case ist eine Beschreibung aller einzelnen Schritte, die ein Benutzer durchführt, um ein Ziel zu erreichen.
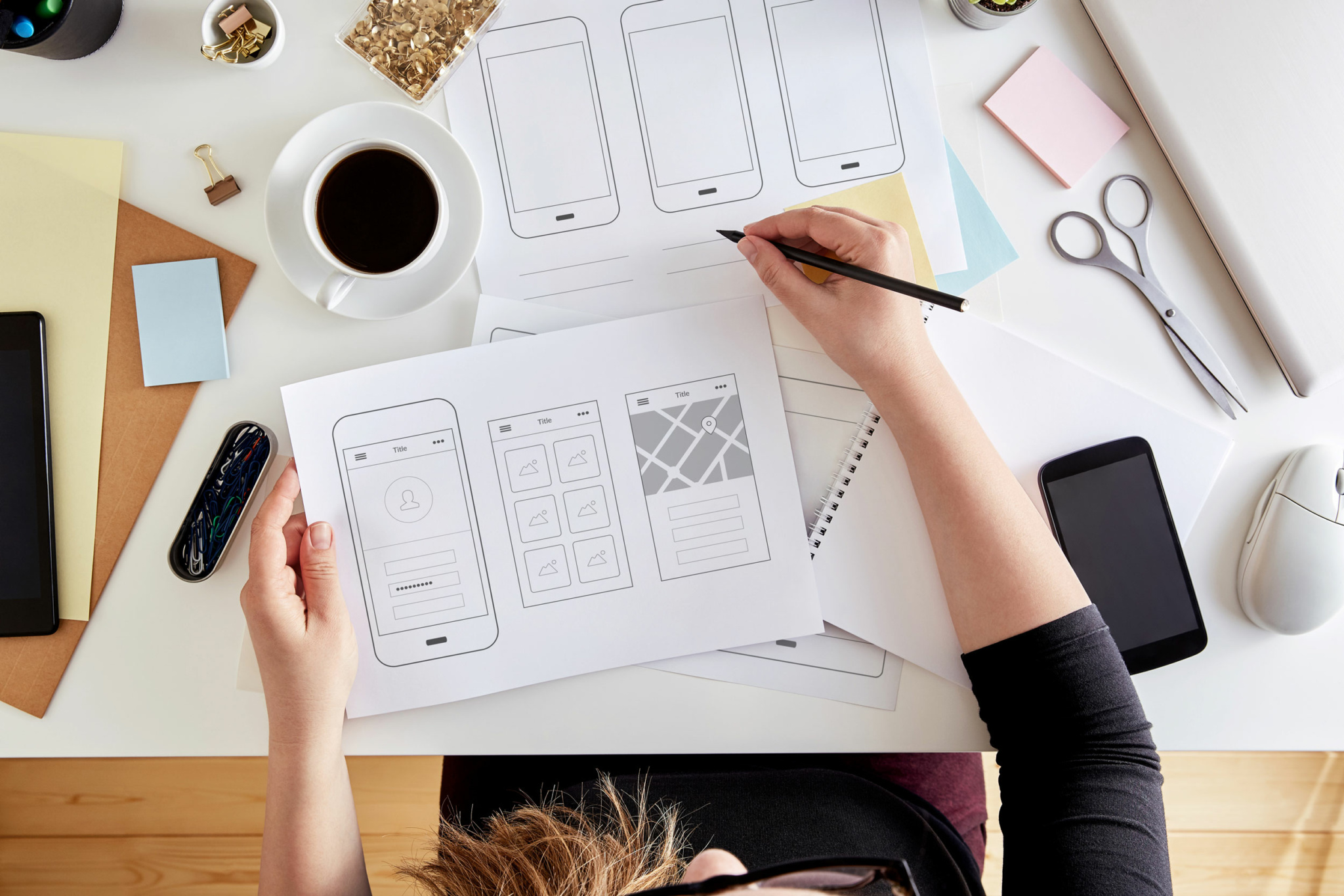
Schritt 2: Design
Der Begriff „Design“ ist im User Experience Design – wie oben schon angedeutet – breiter zu verstehen. Es geht in erster Linie um die Entwicklung einer Abfolge von Schritten, die einen Nutzer zum Ziel führen, d.h. um die Funktion und die Optimierung dieser Funktion. Dieses „Erfahrungsdesign“ spiegelt sich im Begriff „User Experience Design“ wider.
Die Visualisierung des entwickelten Konzeptes erfolgt dann – je nach Entwicklungsphase und Ausfertigungsgrad – in Form von Wireframes, Mockups und Prototypen.
Der Prototyp bildet, wie das Mockup, das spätere Layout schon sehr genau ab und simuliert zusätzlich die Interaktion zwischen Benutzer und Interface. So können in Benutzertests nützliche Rückmeldungen zur Benutzererfahrung gesammelt werden und in den weiteren Entwicklungsverlauf einfließen.

Schritt 3: Evaluation
Eine Evaluation der Anwendung kann sowohl anhand von Prototypen als auch durch Testen der Anwendung nach der programmtechnischen Umsetzung (Implementation) erfolgen.
Usability Tests
Usability Tests können als persönliche Beobachtung des Nutzerverhaltens in einer Testumgebung (zum Beispiel in den Räumen der Agentur) oder als Befragung der Testnutzer bei Remote-Tests angelegt werden.
Tagebuchstudie
Eine weitere Methode der Evaluation ist die Tagebuchstudie. Während eines festgelegten Berichtszeitraums werden Testnutzer gebeten, ein Tagebuch zu führen und bestimmte Informationen zur Nutzung eines Produktes zu protokollieren.
Die Studie kann von einigen Tagen bis zu einigen Wochen dauern. Sie liefert Auskünfte zum längerfristigen Nutzerverhalten, die besonders in der Entwicklung von Apps wertvoll sein können.
Ohne UX keine Benutzerfreundlichkeit?
Zahlreiche Projekte im Bereich Webdesign, App-Design und Onlineshop-Gestaltung bewegen sich in einem Budget-Rahmen, der durch Nutzerforschung gesprengt werden würde. Was bedeutet das für die Usability?
Usability im klassischen Design
Auch klassisches Produktdesign, Architektur, Grafik- und Webdesign werden nicht um ihrer selbst willen betrieben. Der Design-Leitsatz „Form follows function“, auf den der amerikanische Architekt Louis Sullivan bereits 1852 in einem Aufsatz eingeht, und der später auch vom BAUHAUS aufgegriffen wurde, macht deutlich, dass Design schon lange vor „User Experience“ im Dienst der Funktion stand und nicht allein der Ästhetik.
Der Nutzer steht auch im klassischen Designverständnis im Vordergrund.
Informationen über den Nutzer sind zentral
Die möglichst genaue Zielgruppenbestimmung ist in jeder Branche stets fester Bestandteil der Gespräche mit dem Auftraggeber und des Briefings.
Die Nutzergruppen werden anhand von demographischen Faktoren (Alter, Geschlecht, Beruf, Hobbies etc.) beschrieben oder auch durch Einordnung in Sinusmilieus oder Limbic Map näher eingegrenzt.
Darüber hinaus werden Zielgruppen nach projektspezifischen Kriterien beschrieben. Im Falle einer Videosprechstunde-App für Tierärzte z.B.: “Tierhalter von Kleintieren, die auf dem Land leben, und für die ein Weg zum Tierarzt einen hohen Aufwand bedeutet”.
Der Webdesigner beginnt also erst mit der Gestaltung, wenn er weiß, wer der Nutzer ist.
Tests und Nutzerfeedbacks
Je nach Umfang eines Projektes werden, neben Wireframes und Layouts, auch Prototypen erstellt, um neu entwickelte Funktionen zu testen.
Die Prototypen erlauben zunächst dem Designer selbst die Abläufe zu testen und zu optimieren, sowie auch innerhalb der Agentur Feedback einzuholen.
Anschließend wird die Entwicklung an den Auftraggeber übermittelt, der weitere Mitarbeiter stellvertretend für die späteren Nutzer in die Testung einbeziehen kann, und – je nach Möglichkeit – auch tatsächliche Kunden.
Diese “informellen” User-Feedbacks sind auch ohne eine aufwändige experimentelle Anordnung sehr wertvoll und fließen in die Entwicklung mit ein.
Gerade in kleineren Agenturen, in welchen Projektplaner, Designer und Programmierer natürlicherweise in engem Kontakt miteinander stehen, geschieht Iteration über alle Schritte hinweg praktisch durchgehend und agil.
Die Umsetzungsphase
In der Umsetzungsphase wird schließlich das Layout bzw. der Prototyp reingezeichnet und an die Entwicklung weitergegeben. Nach der Programmierung folgen weitere Feedbackschleifen, die der Verbesserung der Usability dienen. Ziel der Designer ist es, allen Anforderungen der Nutzer an die Usability gerecht zu werden.
Suchmaschinenoptimierung und UX-Design
Auch Suchmaschinen messen der Benutzerfreundlichkeit eine zunehmend hohe Priorität zu. Usability ist ein wichtiger Rankingfaktor geworden, daher werden Webanwendung nach der Entwicklung mit Hilfe von verschiedenen Onlinetools zur Suchmaschinenoptimierung analysiert.
Google misst beispielsweise – direkt oder indirekt – folgende Eigenschaften einer Webseite und lässt diese in die Platzierung auf der Suchergebnisseite einfließen:
- Ladezeit: Die Website oder App sollte schnell laden.
- Mobilfreundlichkeit: Eine Website sollte für Mobiltelefone optimiert sein und ähnlich benutzerfreundlich sein, wie auf dem Desktop.
- Interaktivität: Die Website sollte dem Nutzer Interaktionsmöglichkeiten bieten.
- Sicherheit: Die Seite sollte über HTTPS aufrufbar, d.h. SSL verschlüsselt sein und keine Sicherheitsprobleme durch Malware, betrügerische Absichten oder schädliche Downloads erzeugen.
- Der Inhalt sollte leicht zugänglich sein und das eigentliche Lese- und Seherlebnis nicht durch aufdringliche Zwischeneinblendungen, z.B. Pop-ups und Werbung, gestört werden.
Darüber hinaus helfen Website-Analyse-Tools nach dem Launch einer Website, Stellen zu identifizieren, an welchen die Usability noch Verbesserungspotential hat, z.B. durch die Analyse der Verweildauer und der Absprungraten als direktes Feedback der tatsächlichen Nutzer.
Fazit: Brauche ich UX-Design?
User Experience Design ist eine Entwicklungsmethode, die auf empirischer Nutzerforschung beruht. Der User Experience Designer ist – im Rahmen eines stark arbeitsteiligen Entwicklungsprozesses – Teil eines agilen Teams aus Projektmanagern (Scrum-Master), User Interface Designern, Programmierern und anderen Fachleuten.
Nutzer- und Marktforschung, wie Interviews, Durchführung von Experimenten bzw. Beobachtungen und andere Methoden sind Ressourcenintensiv. Daher ist umfangreiches User Experience Design in erster Linie für größere Unternehmen, die Produkte für den Massenmarkt entwickeln, interessant.
Doch auch bei kleineren Projekten muss nicht befürchtet werden, dass die Usability zu kurz kommt. Auch im klassischen Design sollten hohe Funktionalität und leichte Bedienbarkeit im Vordergrund stehen.
Dabei hat der Ansatz des UX-Designs die Nutzerperspektive noch bewusster werden lassen. Einzelne Methoden des UX-Designs, z.B. die Erstellung von Personas oder User-Stories können, ohne größeren Aufwand, dem Webdesigner jederzeit helfen, die Nutzerperspektive einzunehmen.
Und je nach Projektumfang und Budget, können Agenturen mit entsprechendem Know-how geeignete Elemente der Nutzerforschung und des Nutzerfeedbacks identifizieren und Kunden individuell anbieten.
Jeder, der eine Webpräsenz besitzt, muss sich früher oder später mit dem Thema “Bildlizensierung” auseinandersetzen. Im Dschungel der DSGVO spielt der Aspekt IPTC-Tag auf dem deutschen Markt eine wichtige Rolle. Aber was sind nun IPTC-Tags und warum werden diese benötigt? Die wichtigsten Zusammenhänge wollen wir euch in diesem Blogbeitrag näherbringen.