Aufbau einer Website: Was Du wissen solltest
Mit einer Webseite sollen Inhalte im Internet präsentiert werden. Bei der Erstellung einer Webseite hat jedes verwendete Element seine eigene Wirkung und trägt dazu bei, die bestmögliche Webseite-Erfahrung zu bieten. Es ist unmöglich, eine Webseite zu erstellen, ohne die grundlegenden Elemente einer Webseite zu kennen. In diesem Blogbeitrag werden die wichtigsten Elemente einer Webseite und ihre Bedeutung erläutert.

Grundlegende Elemente
Header
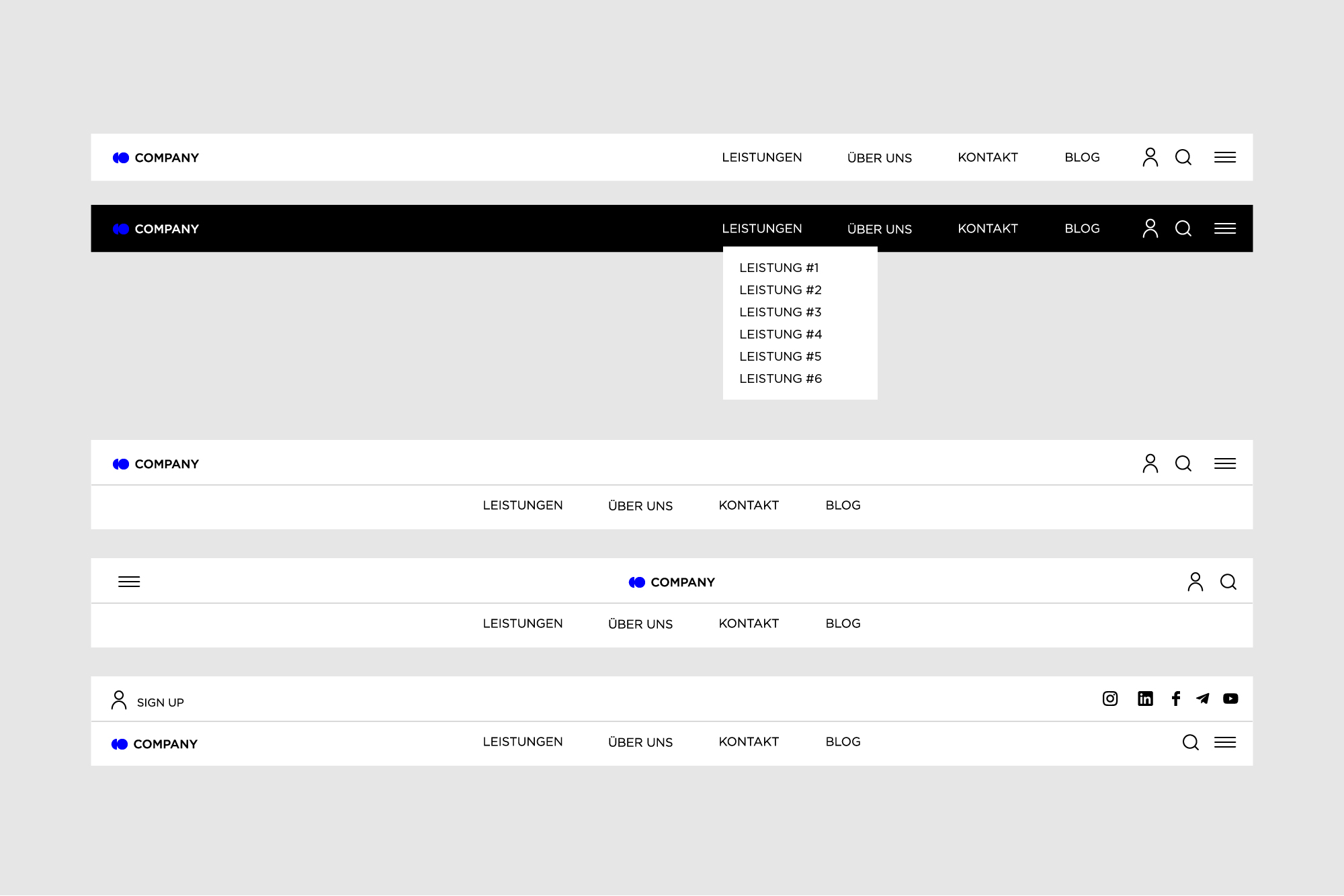
Der Header ist der obere Teil der Webseite und der Bereich, den die Besucher in den ersten Sekunden auf der Webseite sehen, bevor sie nach unten scrollen. Es handelt sich also um ein Element von strategischer Bedeutung. Der Header kann z.B. eine Reihe von nützlichen Layout-Elementen enthalten:
- Basiselemente der Markenidentität, in der Regel ein Logo
- Einen Call-to-action Button
- Links zu grundlegenden Inhaltskategorien
- Links zu sozialen Netzwerken
- Die wichtigsten Kontaktdaten (Telefonnummer, E-Mail-Adresse usw.)
- Sprachumschaltung bei mehrsprachiger Schnittstelle
- Ein Suchfeld, usw.
Das bedeutet jedoch nicht, dass alle genannten Elemente zwingend im Header enthalten sein müssen. Eine Überladung des Headers mit Informationen sollte vermieden werden. Je mehr Objekte die Aufmerksamkeit des Benutzers auf sich ziehen, desto schwieriger wird es, sich auf das Wesentliche zu konzentrieren. Daher ist es von großer Bedeutung, sorgfältig zu wählen und nur die Optionen auszuwählen, die für Deine Strategie von besonderer Relevanz sind.
Hero Sektion
Die Hero Sektion ist einer der größten und wichtigsten Bereiche einer Webseite. Sie befindet sich direkt unter dem Header und ist der erste Bildschirm, den der Benutzer sieht, bevor er nach unten scrollt. Das Ziel der Hero Sektion ist es, die Aufmerksamkeit des Benutzers auf sich zu ziehen. Dieser Abschnitt sollte den Besucher dazu anregen, in irgendeiner Weise mit der Webseite zu interagieren, z. B. ein Video anzusehen, ein Spiel zu spielen oder auf einen Button zu klicken, um eine bestimmte Seite aufzurufen. Denke daran, dass die Inhalte, die Du in den Hero-Bereich aufnimmst, intuitiv und visuell ansprechend sein sollten, um die Benutzer zu weiteren Erkundungen auf der Webseite zu animieren.
Hauptmenü oder Menü
Eines der wichtigsten Navigationselemente im Interface ist das Menü. Menüs können als Side-Menüs, Header-Menüs, Footer-Menüs oder in anderer Form in einem Interface unterschiedlich angeordnet werden. Dadurch können Ziele wesentlich schneller erreicht und Benutzerbedürfnisse befriedigt werden.
Side-Menüs eignen sich gut für platzsparende Navigationsstrukturen und modernes Design, sind jedoch möglicherweise nicht ideal für Hauptnavigation auf kleinen Bildschirmen.
Header-Menüs sind am weitesten verbreitet und für Benutzer am vertrautesten. Sie sind sofort sichtbar und einfach zu gestalten, haben jedoch Platzbeschränkungen und können von anderen Elementen im Header ablenken.

Footer-Menüs sind ideal für ergänzende Navigationslinks und das Anzeigen von rechtlichen Informationen, erfordern jedoch das Scrollen bis zum Ende der Seite, um darauf zuzugreifen.

Die Wahl hängt von den spezifischen Anforderungen und Zielen deiner Webseite ab. In vielen Fällen wird eine Kombination von Header– und Footer-Menüs verwendet, um eine umfassende Navigation zu gewährleisten, während Side-Menüs als sekundäre Navigation oder für bestimmte Inhalte auf mobilen Geräten nützlich sein können. Es ist ratsam, die Bedürfnisse deiner Benutzer und das Gesamtdesign deiner Webseite zu berücksichtigen, um die beste Wahl zu treffen.
Galerie
Jede Webseite braucht visuelle Elemente. Sie machen das Design interessanter und helfen, die Botschaft besser zu vermitteln als nur Text. Die Integration visueller Elemente in eine Webseite kann jedoch schwierig sein, da eine Überfrachtung der Seite mit Bildern und Videos dazu führen kann, dass sich die Besucher überfordert fühlen und sich nur schwer konzentrieren können. Das Ergebnis wird wahrscheinlich nicht zufriedenstellend sein, da die Benutzer die Webseite leicht verlassen können. Aus diesem Grund ist eine Galerie ein sicherer Weg, um das Portfolio des Unternehmens, Produkte, Erfolgsgeschichten oder jede andere Art von Inhalt visuell zu präsentieren. Es gibt verschiedene Möglichkeiten, Bilder zu präsentieren: Grid, Carousel und Slider.
Grid (Raster) ermöglicht eine übersichtliche Anordnung von Bildern, was die Navigation erleichtert. Jedoch kann es bei einer großen Anzahl von Bildern unübersichtlich werden und erfordert möglicherweise das Scrollen, was die Benutzererfahrung beeinträchtigen kann.
Carousel bietet eine ansprechende Präsentation von Bildern in begrenztem horizontalem Raum und kann visuell ansprechend sein. Allerdings können Benutzer den Fokus aufgrund automatischer Bewegungen verlieren und müssen möglicherweise auf vorherige Bilder zugreifen.
Slider ermöglicht die platzsparende Anzeige mehrerer Bilder in einem begrenzten vertikalen Bereich. Es bietet jedoch möglicherweise eine schwierigere Navigation, insbesondere wenn die Anzeige zu klein wird und Benutzer scrollen müssen.
Die Wahl zwischen diesen Optionen hängt von den spezifischen Anforderungen deiner Webseite und den Präferenzen der Benutzer ab. Je nachdem, welche Inhalte du präsentieren möchtest und wie du die Benutzererfahrung gestalten möchtest, kann eine der Optionen besser geeignet sein.
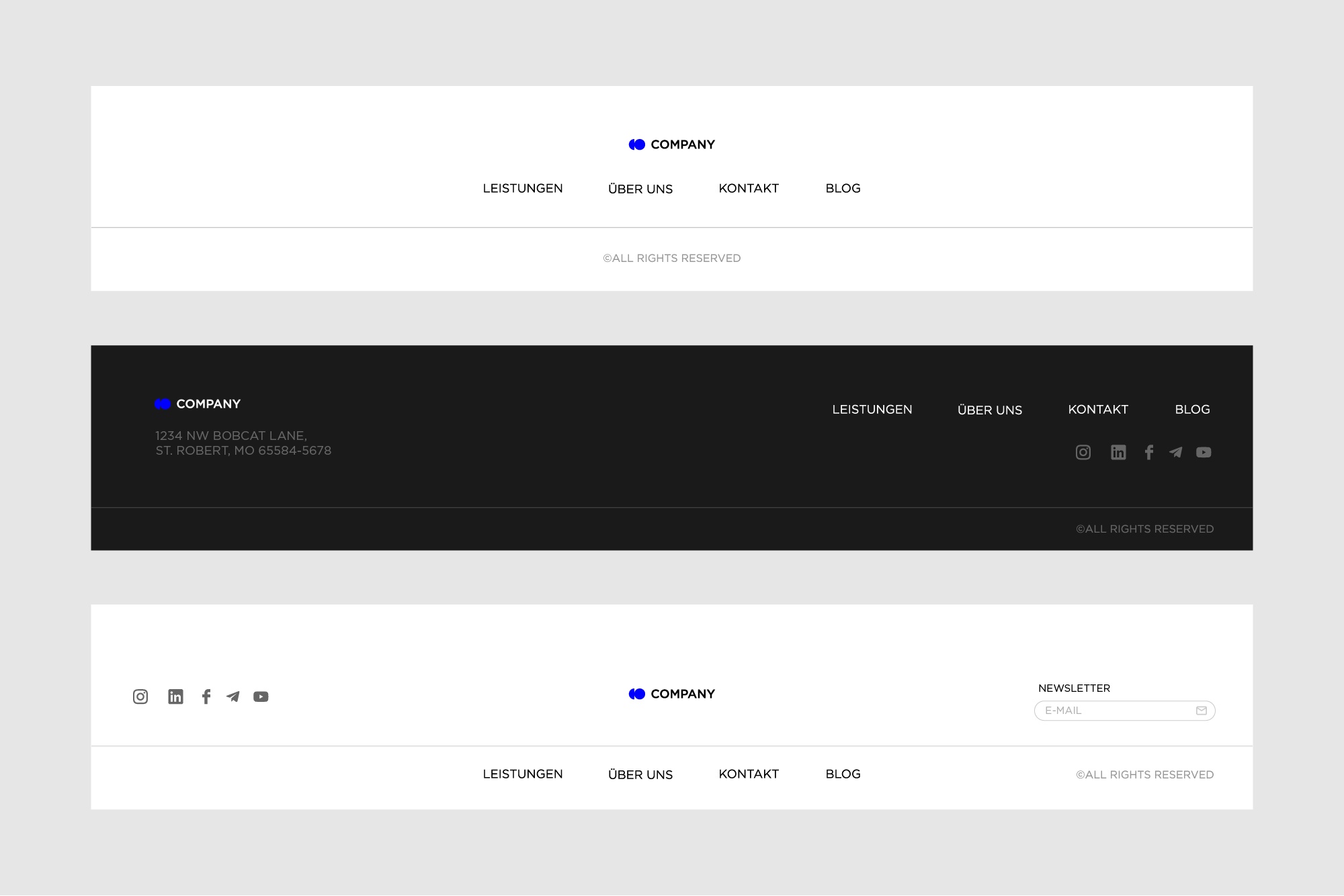
Footer
Der Footer ist der untere Teil einer Webseite. Er markiert in der Regel das Ende der Webseite. Der Footer kann folgende Elemente enthalten:
- Markenzeichen, d. h. in der Regel der Name und das Logo des Unternehmens oder des Produkts
- Links zu Bereichen der Benutzerunterstützung, z. B. zur FAQ-Seite, zur Seite “Über uns”, zur Datenschutzerklärung, zu den Allgemeinen Geschäftsbedingungen, zum Support-Team usw.
- Kontaktformulare und –Informationen
- Soziale Netzwerke: Links zu Unternehmens– oder Produkt-Accounts
- Abonnementfeld oder –Button etc.
CTA Buttons
Das Ziel eines jeden CTA ist es, einen Besucher auf Deiner Webseite zu halten und ihn schließlich zu einem Kunden zu machen, der Dein Produkt kauft oder Deine Dienstleistung nutzt.
Es gibt einige Tipps, die bei der Erstellung von CTA-Buttons beachtet werden sollten:
- Wähle eine kräftige Farbe. So hebt sich der Button vom Hintergrund ab.
- Beschreibe die Aktion klar und prägnant, damit der Nutzer versteht, welche Informationen er erhält, wenn er auf den jeweiligen Button klickt.
- Skaliere sie so, dass sie sich von anderen Inhalten abheben.
Formular
Ein Formular ist ein interaktives Element, mit dem Benutzer Informationen an das System oder den Server senden können. Da Formulare den eigentlichen Kommunikationspunkt zwischen dem Benutzer und dem digitalen Produkt darstellen, müssen sie sehr einfach und leicht zu bedienen sein. Visuelle Hinweise, die den Benutzer beim Ausfüllen des Formulars unterstützen, dürfen nicht vergessen werden. Benutzer interagieren in ihrem digitalen Leben häufig mit Formularen, angefangen bei der Registrierung, über die Eingabe persönlicher oder finanzieller Daten, bis hin zu Zahlungen, Feedback, Newsletter-Abonnements, usw.
Brotkrümel
Brotkrümel sind ein Hilfsmittel zur besseren Orientierung, ersetzen aber nicht das primäre Navigationsmenü; sie stellen eine sekundäre Navigationsebene dar und erhöhen die Benutzerfreundlichkeit der Webseite, wenn diese aus vielen Seiten besteht. Brotkrümel befinden sich in der Regel unter dem Header und über dem Hauptinhalt der Seite.
Suche
Ein Suchfeld, eine Suchbox oder eine Suchleiste sind ein zusätzliches Navigationselement, das Du in die Benutzeroberfläche integrieren kannst, wenn Deine Webseite aus vielen Seiten besteht. Die Suchleiste befindet sich in der Regel in dem Header und hilft den Benutzern, in weniger Schritten zu den gewünschten Inhalten zu gelangen, indem sie einfach Schlüsselwörter eingeben, um relevante Seiten in den Suchergebnissen angezeigt zu bekommen.
Semantische HTML-Tags
Semantische HTML-Tags sind Tags, die die Bedeutung des Inhalts definieren, den sie enthalten.
Durch das Hinzufügen von semantischen HTML-Tags zu Deinen Seiten kannst Du zusätzliche Informationen bereitstellen, die dabei helfen, die Rollen und die relative Bedeutung der verschiedenen Teile Deiner Seite zu definieren.
Beispielsweise sind Tags wie <header>, <article> und <footer> semantische HTML-Tags. Sie geben eindeutig die Rolle des Inhalts an, den sie enthalten.
<nav></nav>
<header></header>
<main></main>
<article></article>
<section></section>
<footer></footer>Andererseits sind Tags wie <div> und <span> typische Beispiele für nicht semantische HTML-Elemente. Sie dienen nur als Träger für den Inhalt, geben aber keinen Hinweis auf die Art des Inhalts oder die Rolle, die dieser Inhalt auf der Seite spielt.
<div class="nav"></div>
<div class="header"></div>
<div class="main"></div>
<div class="article"></div>
<div class="section"></div>
<div class="footer"></div>Nicht-semantische Tags sind bei der Erstellung einer Webseite aus mehreren Gründen nicht empfehlenswert:
- Mangelnde Struktur
Nicht-semantische Tags bieten keine klare Struktur und Bedeutung für den Inhalt der Webseite. Dies führt zu einem unstrukturierten und schwer verständlichen Layout. - Zugänglichkeit
Barrierefreiheit ist ein wesentlicher Aspekt beim Webdesign. Nicht-semantische Tags erschweren die Nutzung von Screenreadern und anderen Assistenztechnologien für Menschen mit Behinderungen, da sie keine sinnvollen Informationen über den Inhalt bieten. - Suchmaschinenoptimierung (SEO)
Suchmaschinen bewerten Webseiten mit nicht-semantischen Tags oft negativ, da sie den Inhalt nicht klar verstehen und daher die Seite möglicherweise niedriger in den Suchergebnissen platzieren. - Entwicklung und Wartung
Die Verwendung nicht-semantischer Tags kann die Entwicklung und Wartung einer Webseite komplizierter und fehleranfälliger machen, da sie keine klaren Anweisungen für den Aufbau der Seite bieten. - Konsistenz
Nicht-semantische Tags führen häufig zu inkonsistentem Design und Verhalten auf der Webseite, was die Benutzererfahrung negativ beeinflussen kann. - Zukunftssicherheit
Nicht-semantische Tags sind weniger gut auf zukünftige Entwicklungen und Technologien vorbereitet, da sie keine klaren Bedeutungen für den Inhalt der Seite festlegen
Fazit
Wenn Du an einer Webseite arbeitest, ist es wichtig, dass Du Dich an die aufgelistete Struktur hältst, um eine effektive Webseite zu erhalten. Eine gründliche Benutzerforschung wird Dir helfen, die Abschnitte zu identifizieren, die Deine Webseite benötigt, um eine erfolgreiche Benutzererfahrung zu bieten. Jedes dieser Elemente kann zum Erfolg Deines Unternehmens beitragen oder, wenn es schlecht implementiert ist, zum Misserfolg. Es lohnt sich also, ein grundlegendes Verständnis der Anatomie einer Webseite und der Bedeutung ihrer Elemente zu haben.


