Grid vs. Flex im Responsive Design
Für jedes Unternehmen ist es von großer Bedeutung, dass seine Inhalte optimal dargestellt werden. Die Verantwortung hierfür liegt im CSS-Code. CSS ist seit jeher einer der wichtigsten Bestandteile der Webentwicklung. Vor einigen Jahren war die Erstellung von Webseiten-Layouts sehr zeitaufwendig. Wir versuchten, eine responsive Website durch CSS-Properties wie Float, Positionierung vieler Elemente sowie Position und Inline-Block-Styling zu erstellen.
Heutzutage geht das viel einfacher, indem zwei CSS-Layoutsysteme verwendet werden: Flexbox und CSS Grid. In diesem Blogbeitrag wird erörtert, wann Flexbox und wann CSS Grid eingesetzt werden sollten.

Was bedeutet Grid?
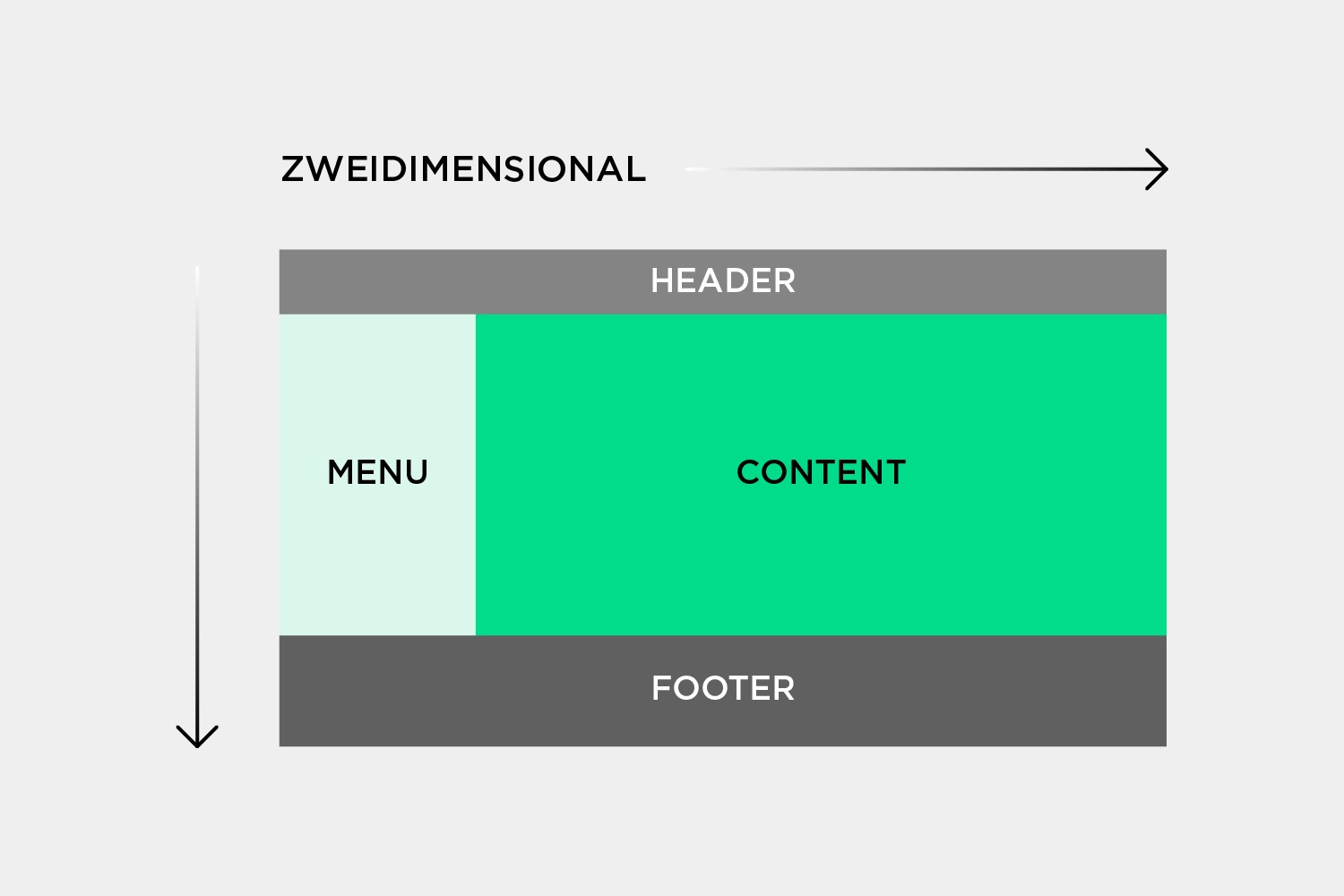
CSS Grid ist ein zweidimensionales Layoutsystem. Es kann mit Zeilen und Spalten gearbeitet werden, was bedeutet, dass es viele verschiedene Möglichkeiten gibt, komplexe und organisierte Designsysteme zu erstellen.

Dies ist eine deutliche Erleichterung, da keine Methoden mit Elementpositionierung oder Floats verwendet werden müssen, wie es in der Vergangenheit der Fall war.
Schauen wir uns das HTML-Snippet an und überlegen, wie daraus ein Layout erstellt werden kann.
<div class="container">
<div id="one">Eins</div>
<div id="two">Zwei</div>
<div id="three">Drei</div>
<div id="four">Vier</div>
<div id="five">Fünf</div>
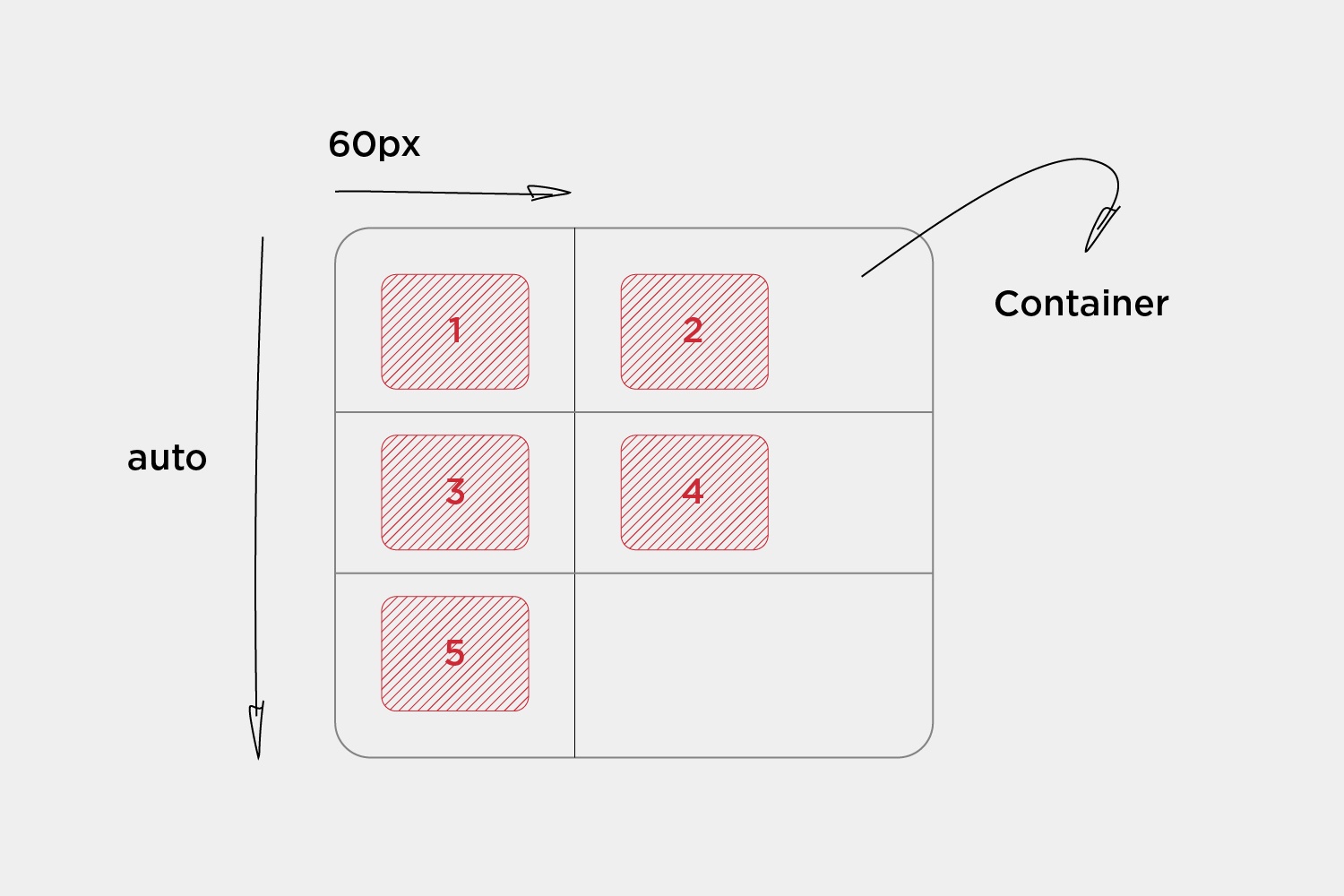
</div>Um einen Grid-Container zu definieren, muss der Container die Eigenschaft „display: grid“ zugewiesen bekommen. Anschließend können die Anzahl der Zeilen und Spalten durch die Eigenschaften „grid-template-rows“ und „grid-template-columns“ festgelegt werden. Die übergebenen Werte bestimmen, wie weit sich die Grid-Elemente innerhalb des Containers erstrecken.
grid-template-columns: 60px 60px;
grid-template-rows: auto;Anhand des geschriebenen Codes ist zu erkennen, dass das Layout auf zwei Spalten eingestellt wird, die je 60 Pixel des Containers einnehmen. Da es fünf Elemente gibt, ergeben sich aufgrund des Attributs „auto“ drei Spalten, welche den gesamten Container überspannen.

Ausrichtung von Elementen
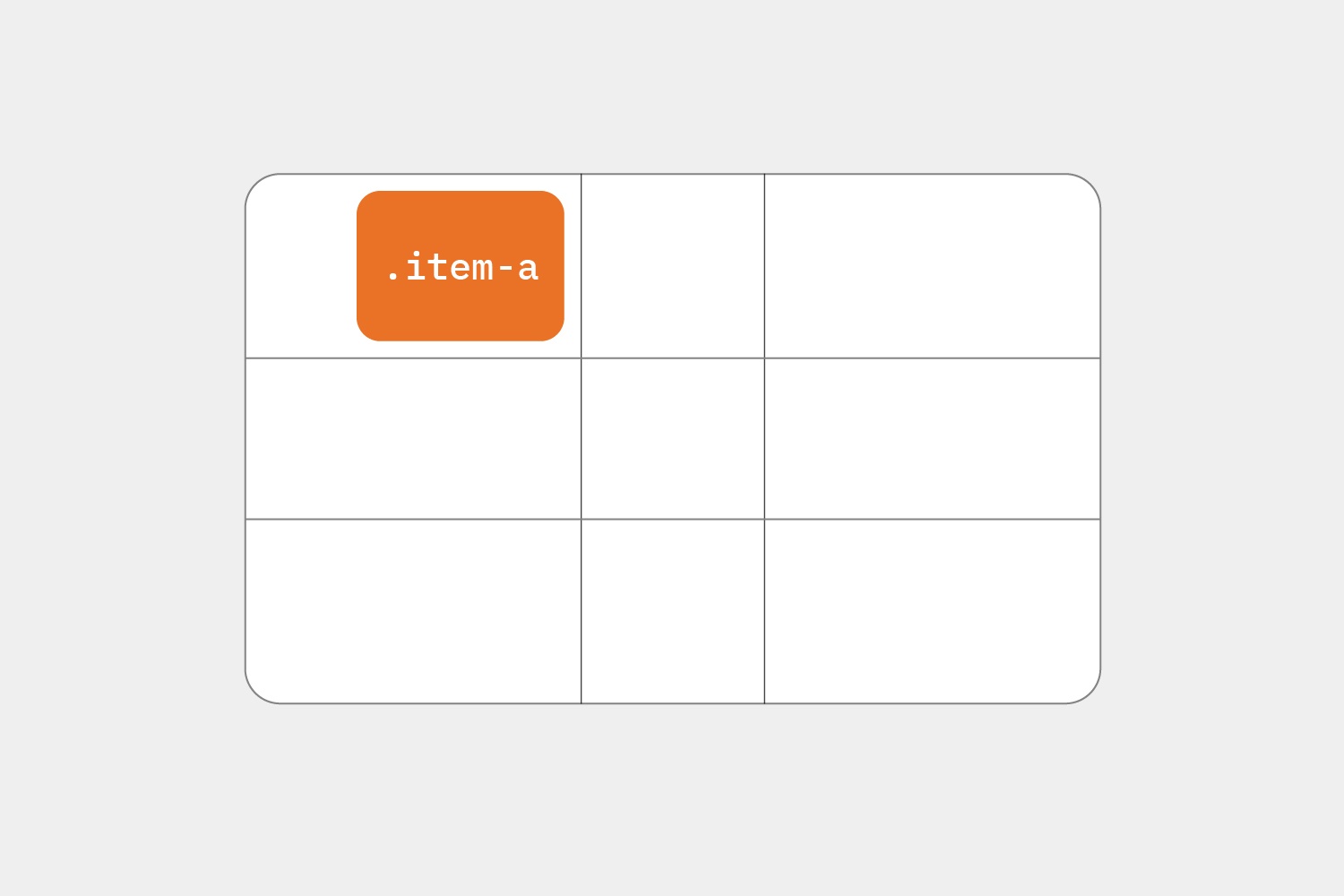
Ein weiterer Vorteil von Grid ist die einfache Möglichkeit, die Elemente innerhalb des Grid-Containers auszurichten. Mittels „justify-self“ kann ein Element im Raster entlang der Inline-Achse (Zeilenrichtung) ausgerichtet werden. Im Gegensatz dazu wird „align-self“ genutzt, um eine Ausrichtung entlang der Block-Achse (Spaltenrichtung) zu definieren.
Werte:
.item {
justify-self: start | end | center | stretch;
}Beispiele:
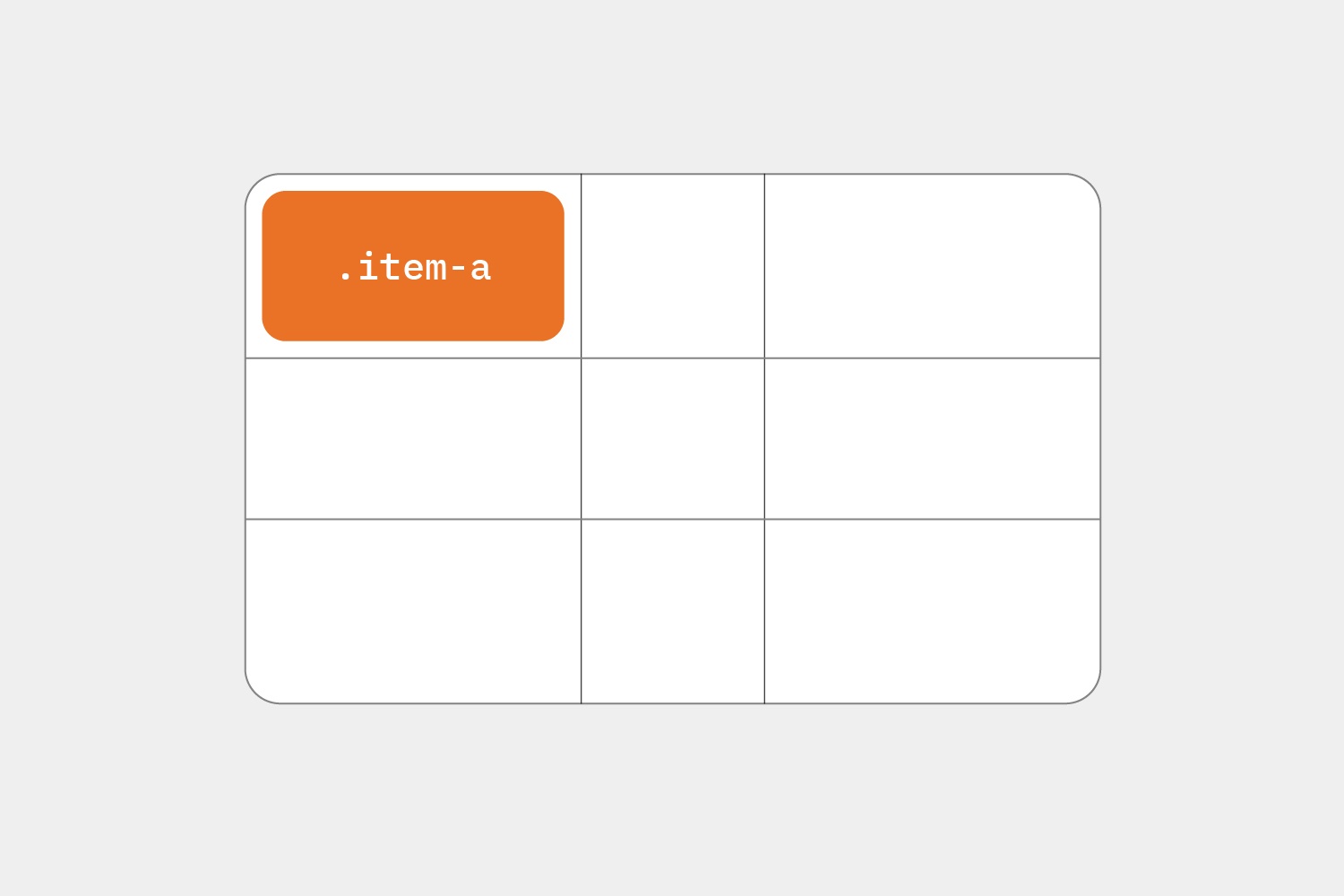
.item-a {
justify-self: start;
}
.item-a {
justify-self: end;
}
.item-a {
justify-self: center;
}
.item-a {
justify-self: stretch;
}
Natürlich gibt es weitere Eigenschaften im Grid. So kann auch Justify-Content, Justify-Items, Align-Items verwendet werden. Das Raster bietet sehr viel Flexibilität beim Ausrichten und Erstellen komplexer Layouts.
Was bedeutet Flex?
Flexbox ist ein eindimensionales Layoutsystem, mit dem ein Zeilen- oder Spaltenachsenlayout erstellt werden kann.
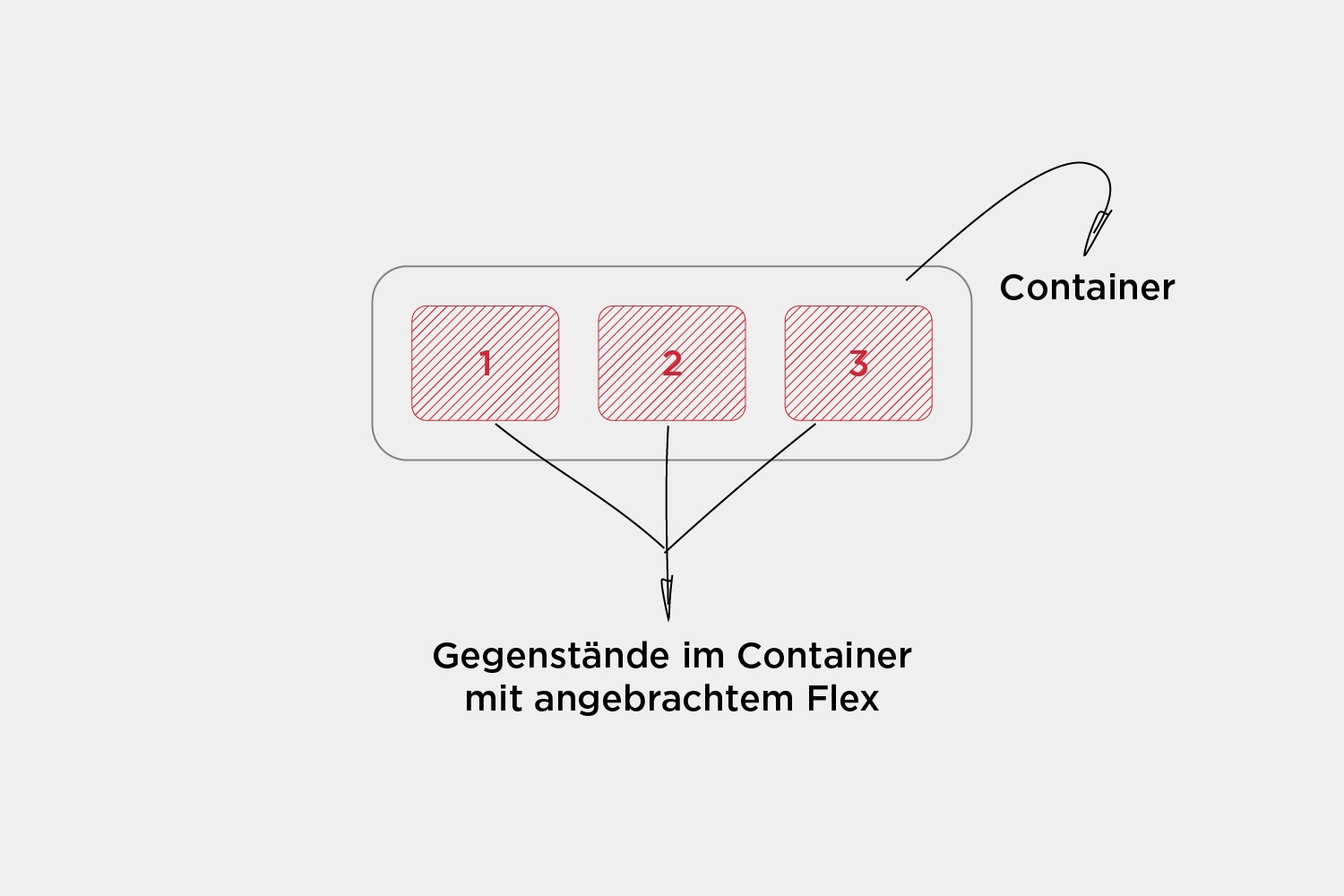
Alles, was getan werden muss, ist, einen Flex-Container mit der Eigenschaft display: flex zu erstellen. Danach wird jedes Element, das in diesem Flex-Container ist, zu einem Flex-Element.
Der entsprechende Code wäre der folgende:
<div class="container">
<div id="one">1</div>
<div id="two">2</div>
<div id="three">3</div>
</div>.container {
display: flex;
}
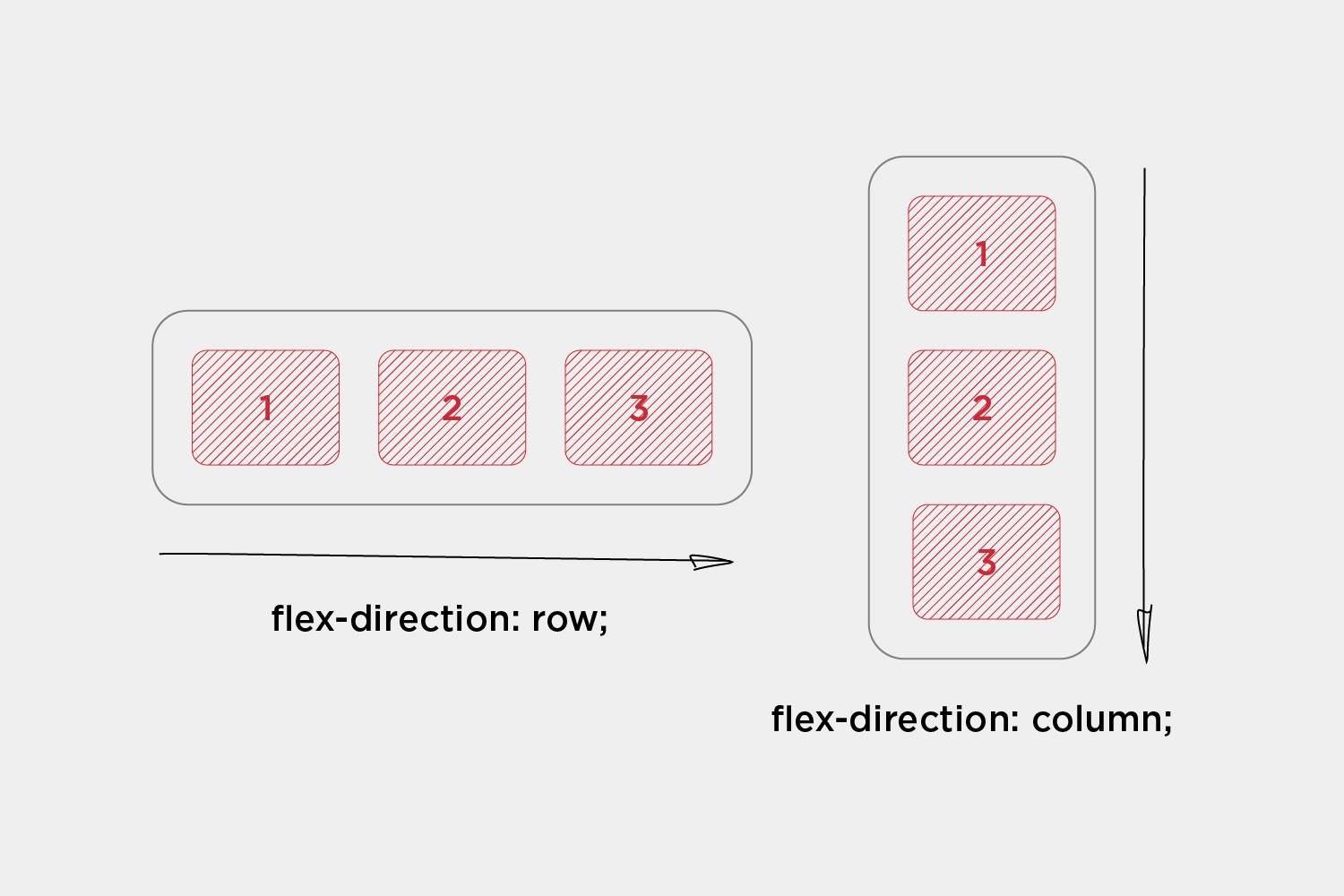
In einem Flex-Container kann die Richtung für die Artikel im Container festgelegt werden. Die am häufigsten verwendeten Flex-Richtungen sind Zeile und Spalte.
.container {
flex-direction: row | column;
}
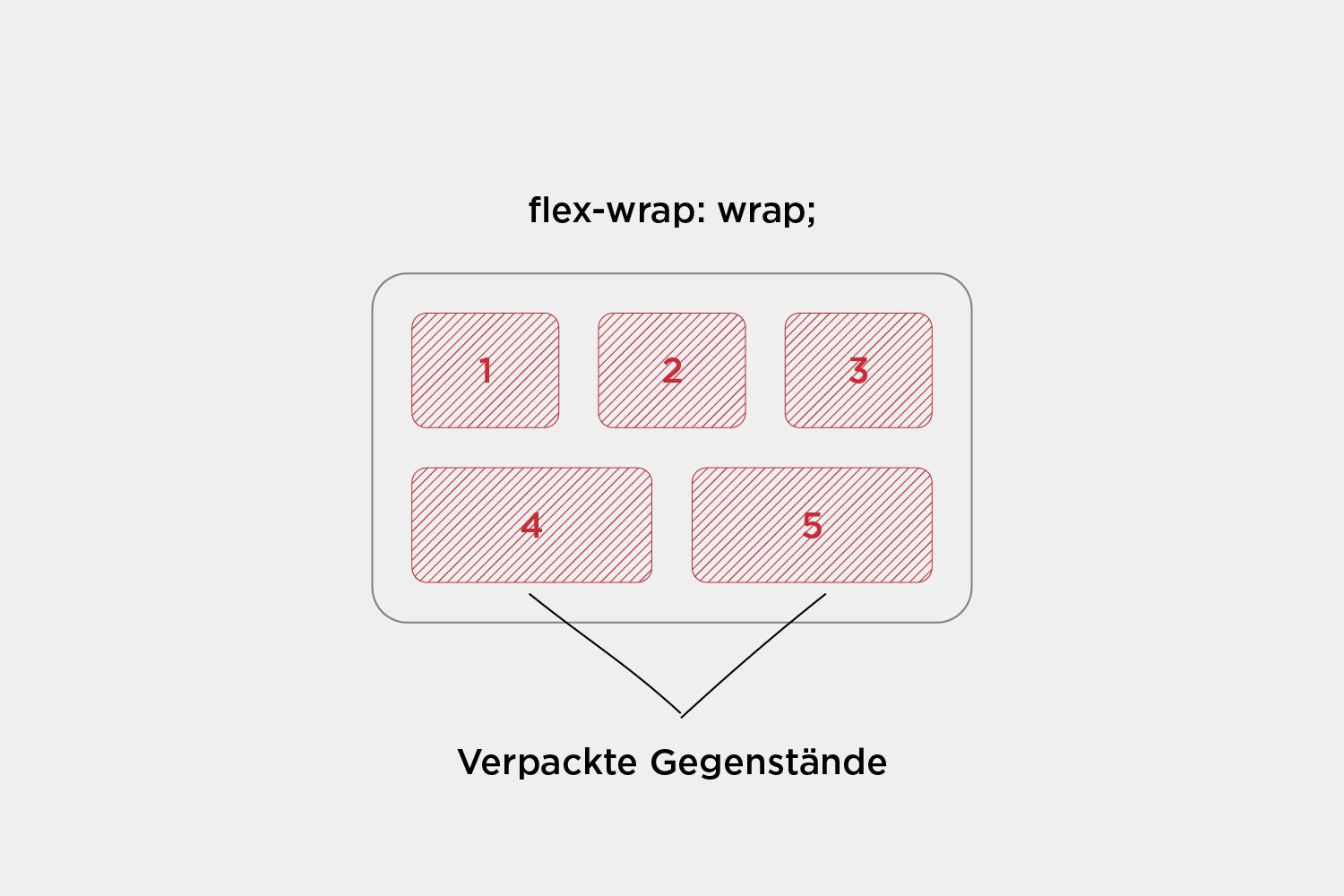
Eine weitere interessante Eigenschaft ist Flex-Wrap, mit der Elemente in einem Flex-Container in die nächste Zeile verschoben werden können, wenn kein Platz mehr vorhanden ist:
.container {
flex-wrap: wrap| nowrap | wrap-reverse;
}
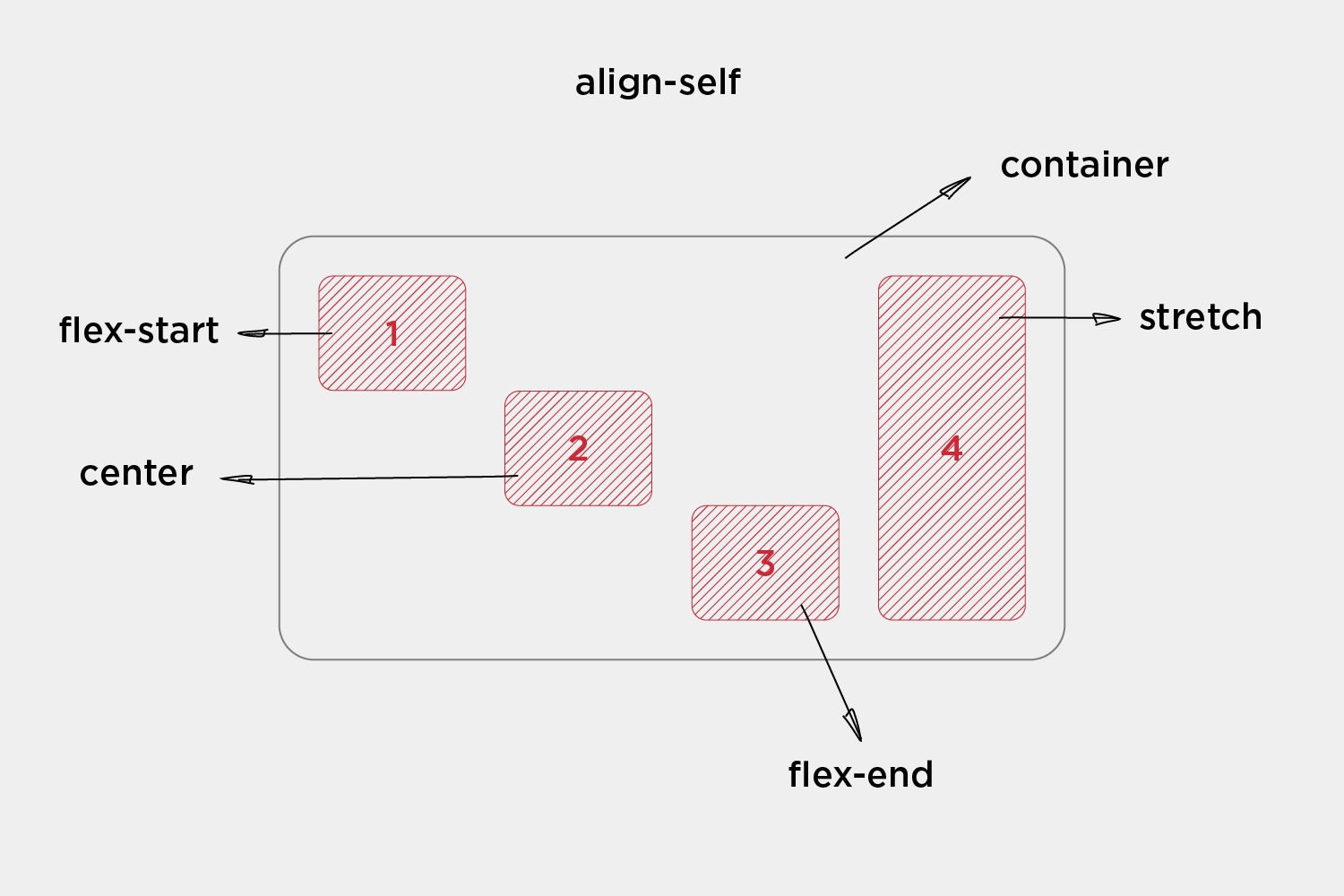
Ausrichtung von Elementen
Was Flex leistungsfähig macht, ist auch die Ausrichtung der Elemente.
#one {
align-self: flex-start | flex-end | center | stretch;
}
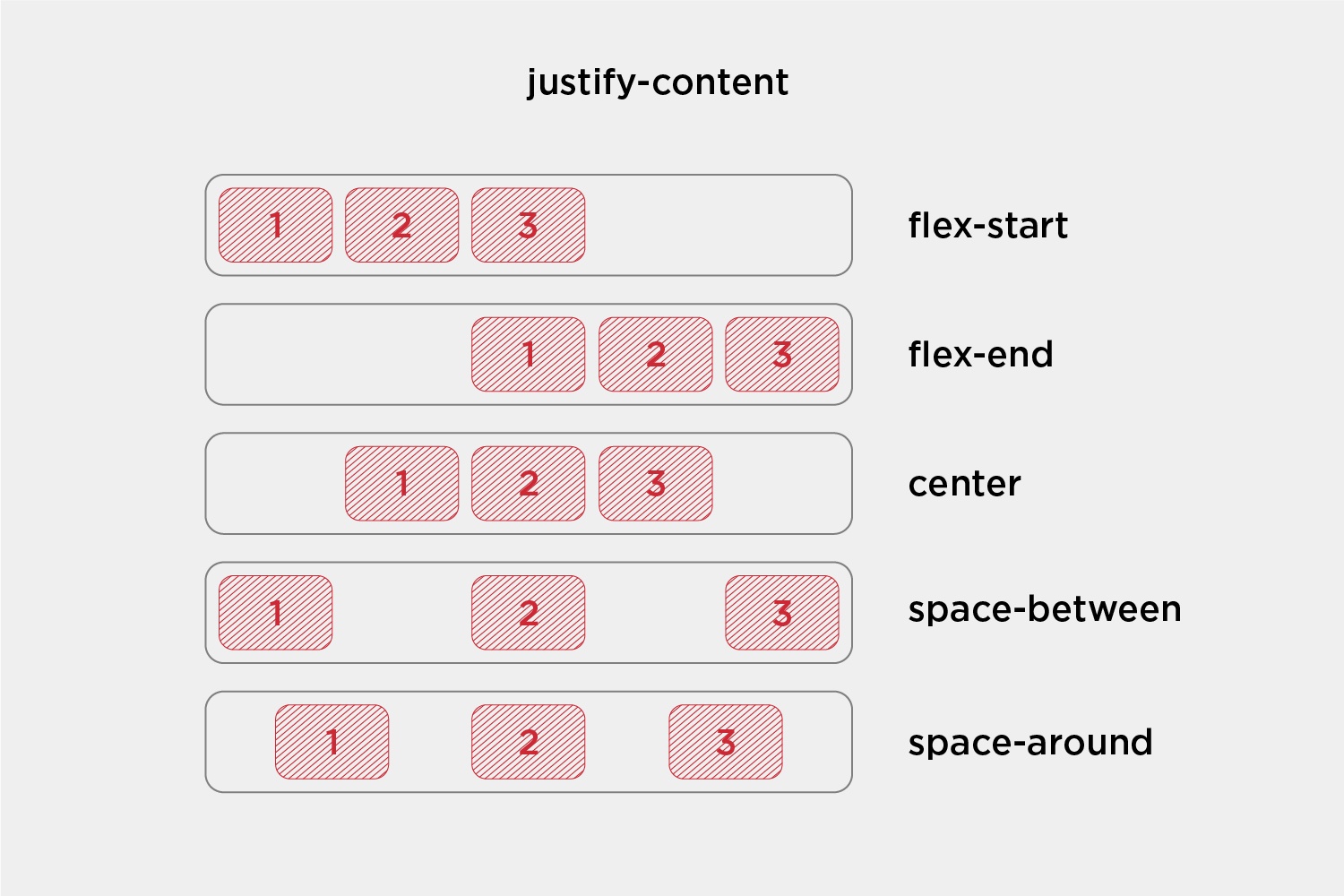
Anstatt jeden einzelnen Artikel auszurichten, können beispielsweise alle Artikel innerhalb des Containers zusammen ausgerichtet werden. Dafür wird „justify-content“. Hier ein Beispiel mit drei Elementen:
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
Es ist wirklich einfach, Inhalte innerhalb von Flex-Containern auszurichten.
Was ist der Unterschied zwischen Grid und Flex?
Nachdem nun die Funktionen der beiden Varianten klar sind, können die Unterschiede sowie die besten Anwendungsfälle für jedes Tool hervorgehoben werden.
-
Dimensionalität und Flexibilität
Der Hauptunterschied zwischen beiden ist die gebotene Dimensionalität.
CSS Grid bietet zweidimensionale Layoutfunktionen, mit denen Elemente horizontal und vertikal angeordnet werden können. Auf der anderen Seite bietet CSS Flexbox Flexibilität und ermöglicht es, Elemente entweder horizontal oder vertikal auf einer einzigen Achse zu platzieren. Mit diesen Tools können Entwickler komplizierte, Responsive Webdesigns erstellen, die eine sehr gute Dimensionalität und Flexibilität bieten.
CSS Grid ist ein zweidimensionales Layoutsystem, mit dem Benutzer Strukturen entwerfen und erstellen können, die mit traditionellem HTML und CSS nicht möglich wären. Auf der anderen Seite ist CSS Flexbox ein eindimensionales Layoutsystem, das Benutzern die Möglichkeit bietet, ihre Webdesigns dynamischer und reaktionsschneller als je zuvor zu strukturieren. - Ausrichtung
Bei Verwendung von CSS Grid werden Elemente mit Hilfe numerischer Koordinaten positioniert, während Flexbox relative Positionierung und Ränder verwendet. Dies erleichtert die Anpassung der Abmessungen einzelner Elemente bei der Verwendung von Flexbox.
- Positionierung und Sortierung
Wenn es um die Anzeige eindimensionaler oder zweidimensionaler Lists geht, haben Flexbox und Grid beide ihre Vorteile. Mit Flexbox ist es einfacher, die Größe und Position von Elementen zu manipulieren und die Reihenfolge der Inhalte auf der Seite zu ändern. Auf der anderen Seite bietet ein Raster eine leistungsstarke Möglichkeit, strukturierte Layouts mit numerischen Koordinaten zu erstellen und ermöglicht eine präzisere Platzierung von Elementen in einem zweidimensionalen Raum. Letztendlich hängt die Entscheidung zwischen CSS Grid und CSS Flexbox von den Anforderungen eines bestimmten Projekts und dem gewünschten Ergebnis ab.
Grid ermöglicht die Lokalisierung von Elementen anhand numerischer Koordinaten, was eine einfache Neuordnung durch Änderung dieser Koordinaten ermöglicht. Zudem können Elemente schnell und einfach in Größe und Position angepasst werden. Im Gegensatz dazu gestaltet sich das Verwalten von Flexbox schwieriger, da Elemente relativ zueinander platziert werden und die Ränder angepasst werden müssen, um Anordnungen zu ändern.
Ist Flexbox oder Grid besser geeignet?
Für ein Weblayout, das nur aus Zeilen oder Spalten besteht, ist Flexbox das beste Modell. Für ein komplexes, mehrzeiliges und mehrspaltiges Layout sollten Sie jedoch CSS Grid verwenden. Grid eignet sich am besten für zweidimensionale Layouts mit vielen Elementen, die relativ zueinander genau positioniert werden müssen. Flexbox eignet sich besser für eindimensionale oder einzeilige Layouts, bei denen Sie nur eine Reihe von Elementen auf eine bestimmte Weise platzieren müssen.
Grid und Flex zusammen?
Beide Layoutmodelle können auch zusammen verwendet werden. Sie müssen nicht unbedingt zwischen CSS Grid oder Flexbox wählen. Möglicherweise möchten Sie Ihr gesamtes Weblayout mit CSS Grid gestalten, aber Flexbox für bestimmte Teile Ihrer Website verwenden. Beide lösen Layoutprobleme auf unterschiedliche Weise, und es gibt keinen Grund, warum beide Modelle nicht auf komplementäre Weise funktionieren können, um die gewünschte Website zu erstellen.
Interessante Beispiele
Responsive Design mit Grid ohne Media Queries
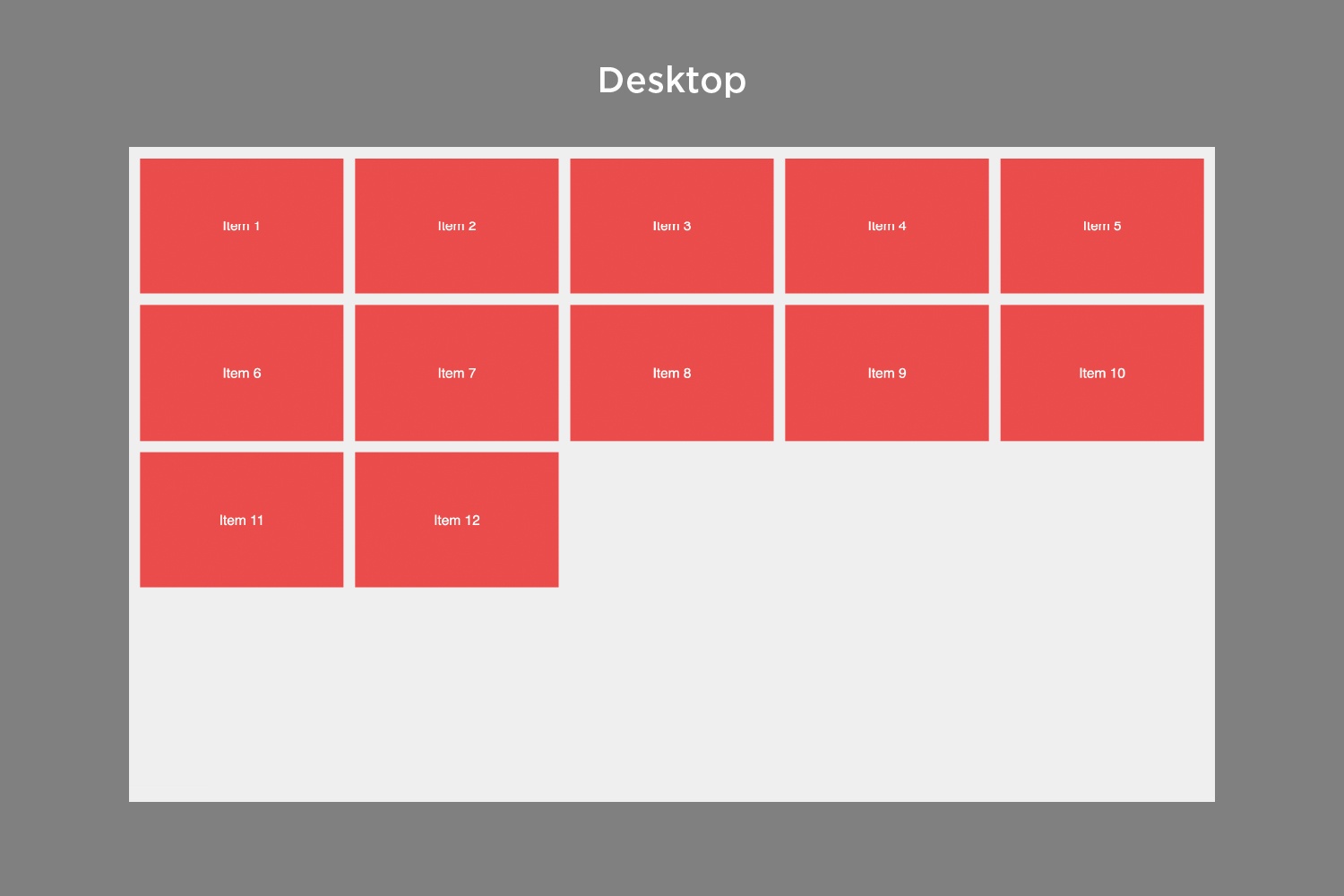
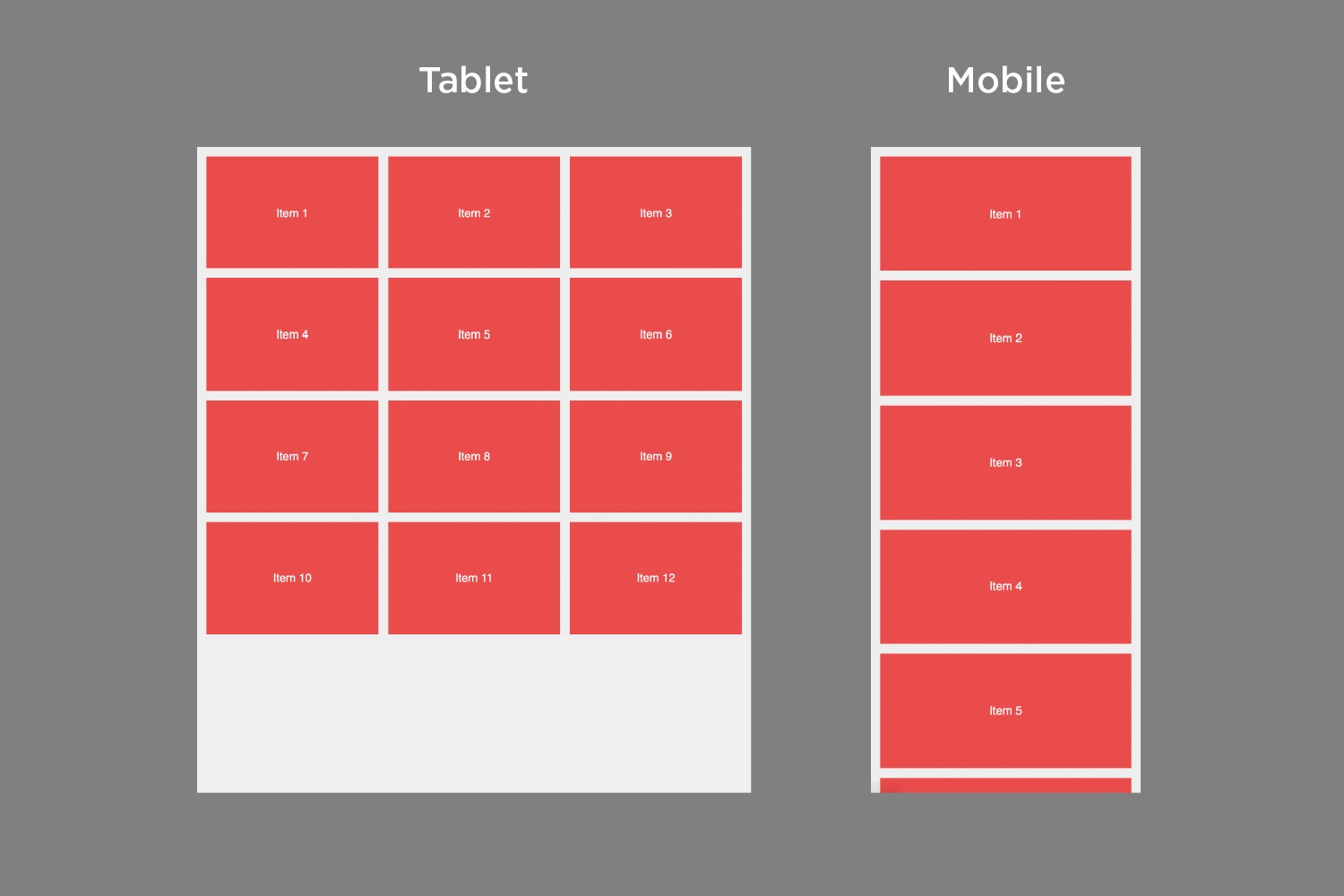
Unten finden Sie ein Beispiel, das zeigt, wie ein responsives Grid-Layout ganz ohne Medienabfragen erstellt werden kann. Es passt sich dynamisch an die Größe des Browserfensters an und zeigt eine zufällige Anordnung der Elemente.
Legen Sie die minimale Elementgröße mit „–auto-grid-min-size“ fest und Sie erhalten ein vollständig ansprechendes Raster ohne Medienabfragen. Der entsprechende Code wäre der folgende:
<ul class="auto-grid">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7</li>
<li>Item 8</li>
<li>Item 9</li>
<li>Item 10</li>
<li>Item 11</li>
<li>Item 12</li>
</ul>.auto-grid {
--auto-grid-min-size: 18rem;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--auto-grid-min-size), 1fr));
grid-gap: 1rem;
}
body {
background: #efefef;
padding: 1rem;
line-height: 1.4;
font-family: sans-serif;
}
li {
padding: 5rem 1rem;
text-align: center;
font-size: 1.2rem;
background: #eb4d4b;
color: #ffffff;
}Dies verdeutlicht, dass es nicht notwendig ist, viele Medienabfragen zu schreiben, um die Anzahl der Spalten in einem Raster zu ändern.
Das Ergebnis, wie es tatsächlich auf großen bzw. kleineren Bildschirmen aussieht:


Browser Support
Fazit
CSS Grid ermöglicht es Ihnen, das äußere Layout Ihrer Webseite zu gestalten. Mit ihm können Sie komplexe und Responsive Designs erstellen, weshalb es als „Layout first“ bezeichnet wird. Flexbox hingegen eignet sich eher zur Ausrichtung von Inhalten und zum Verschieben von Blöcken.
CSS-Raster sind hervorragend für die Erstellung von 2D-Layouts geeignet und können sowohl mit Zeilen als auch mit Spalten verwendet werden. Flexbox hingegen funktioniert nur in einer Dimension (entweder in Zeilen oder Spalten).
Daher kann es zeitsparend und hilfreich sein, beide Modelle gleichzeitig zu nutzen, um das gewünschte Layout zu erreichen.


